Mục lục
Tham khảo bài viết trước:
Hôm nay mình giới thiệu một cách khác để tương tác với bài viết.
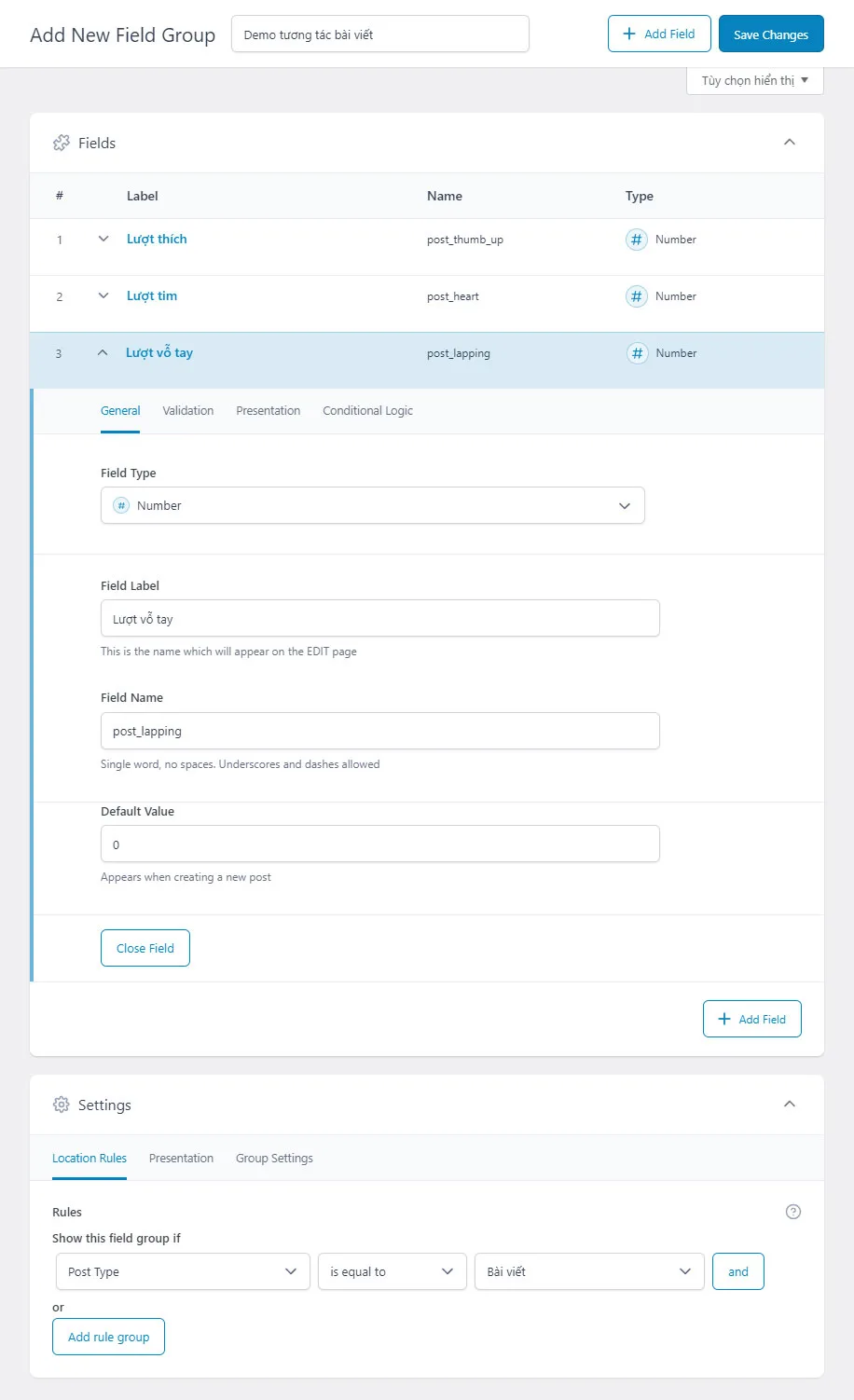
ACF
Theo cách đơn giản nhất thì bạn tạo 3 trường lưu 3 dữ liệu là lượt thích, lượt tim và lượt vỗ tay.

HTML
Thêm vào single.php dưới bài viết.
<div class="reaction-bar">
<?php
$post_thumb_up = get_field('post_thumb_up');
$post_heart = get_field('post_heart');
$post_lapping = get_field('post_lapping');
?>
<span class="react-icon" data-act="like" data-post="<?php echo get_the_ID(); ?>"><i class="fa-solid fa-thumbs-up"></i> <?php echo $post_thumb_up; ?></span>
<span class="react-icon" data-act="heart" data-post="<?php echo get_the_ID(); ?>"><i class="fa-solid fa-heart"></i> <?php echo $post_heart; ?></span>
<span class="react-icon" data-act="lapping" data-post="<?php echo get_the_ID(); ?>"><i class="fa-solid fa-hands-clapping"></i> <?php echo $post_lapping; ?></span>
</div>CSS
Bạn có thể tùy chình theo nhu cầu sử dụng nhé.
.reaction-bar {
margin-block: 30px;
}
.reaction-bar .react-icon {
display: inline-block;
margin-right: 7px;
border-radius: 20px;
padding: 7px 15px;
background: rgb(244 246 250);
font-size: 18px;
cursor: pointer;
transition: all 0.2s ease;
}
.reaction-bar .react-icon i.thumb-up-num,
.reaction-bar .react-icon i.heart-num,
.reaction-bar .react-icon i.lapping-num {
font-style: normal;
}
.reaction-bar .react-icon:hover i.fa-solid {
font-size: 22px;
transition: all 0.2s ease;
}
.reaction-bar.disabled .react-icon {
cursor: default;
}
.reaction-bar.disabled .react-icon:hover i.fa-solid {
font-size: 18px;
}
.reaction-bar .react-icon i.fa-thumbs-up {
color: #0866ff;
}
.reaction-bar .react-icon i.fa-heart {
color: #e9253b;
}
.reaction-bar .react-icon i.fa-hands-clapping {
color: #fdc66f;
}PHP
Thêm Ajax tương tác với bài viết tại functions.php.
/**
* Tương tác bài viết
*/
add_action('wp_ajax_reaction', 'reaction_post');
add_action('wp_ajax_nopriv_reaction', 'reaction_post');
function reaction_post() {
$thumb_up = intval(get_field('post_thumb_up', $_POST['post']));
if (!$thumb_up) $thumb_up = 0;
$heart = intval(get_field('post_heart', $_POST['post']));
if (!$heart) $heart = 0;
$lapping = intval(get_field('post_lapping', $_POST['post']));
if (!$lapping) $lapping = 0;
if ($_POST['act'] == 'like') {
$thumb_up++;
update_field('post_thumb_up', $thumb_up, $_POST['post']);
}
if ($_POST['act'] == 'heart') {
$heart++;
update_field('post_heart', $heart, $_POST['post']);
}
if ($_POST['act'] == 'lapping') {
$lapping++;
update_field('post_lapping', $lapping, $_POST['post']);
}
$data = array('thumb_up' => $thumb_up, 'heart' => $heart, 'lapping' => $lapping);
wp_send_json_success($data);
die();
}JavaScript
Thêm đoạn mã này ở footer.php.
var initAjax = '<?php echo admin_url('admin-ajax.php'); ?>';
$(document).ready(function() {
// Kiểm tra người dùng có tương tác bài viết này chưa
var reactionList = JSON.parse(localStorage.getItem("reactionList")) || [];
var reacted = 0;
if (reactionList.length > 0) {
for (var i = 0; i < reactionList.length; i++) {
if (reactionList[i] == $('#single-title').text()) { // Với $('#single-title') là thẻ chứa tiêu đề bài viết
reacted = 1;
break;
}
}
}
// Nếu có, tắt chức năng tương tác
if (reacted == 1) {
$('.reaction-bar').addClass('disabled');
}
$('.react-icon') .click(function() {
if (!$('.reaction-bar').hasClass('disabled')) {
$.ajax({
type: 'post',
dataType: 'json',
url: initAjax,
data: {
'action': 'reaction',
'act': $(this).data('act'),
'post': $(this).data('post')
},
success: function(response) {
if(response.success) {
$('.thumb-up-num').html(response.data.thumb_up);
$('.heart-num').html(response.data.heart);
$('.lapping-num').html(response.data.lapping);
// Lưu thông tin bài viết vào danh sách tương tác
var reactionList = JSON.parse(localStorage.getItem("reactionList")) || [];
reactionList.unshift($('#single-title').text()); // Với $('#single-title') là thẻ chứa tiêu đề bài viết
reactionList = reactionList.filter(onlyUnique);
localStorage.setItem("reactionList", JSON.stringify(reactionList));
$('.reaction-bar').addClass('disabled');
}
}
});
}
});
function onlyUnique(value, index, self) {
return self.indexOf(value) === index;
}
});Trên đây là bài viết hướng dẫn cách thêm các nút tương tác với bài viết. Chúc các bạn thành công!











Người Qua Đường
16/07/2024 lúc 12:41 chiều
👍👍👍